設定Hexo評論系統-Gitalk

問題
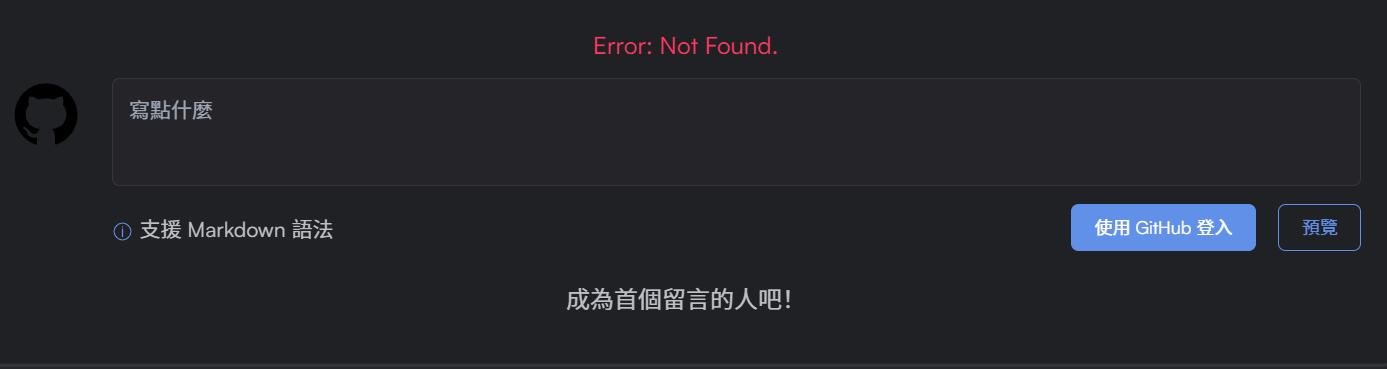
後來參考 Redefine 評論系統設定說明 進行設定,我使用 Gitalk,基本上照著做沒什麼問題,只是後來一直顯示:
但因為我已經我在我的gittalk repo 新增一個issue,所以不明白出了什麼問題,後來上網查發現是直接使用 Github登入進行授權,實際留言就可以了。
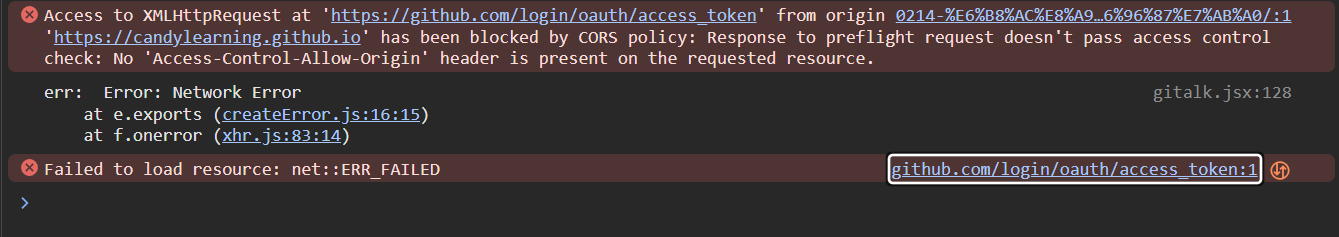
我照做之後,又發生下面的問題:
查看瀏覽器報錯: 又是CORS問題 QQ
解決
接著開始確認 OAuth 設定,開始爬文,發現不少人碰到這個問題,最後發現是應該要在 _config.yml 檔設定 proxy 為:
https://cors-anywhere.herokuapp.com/https://github.com/login/oauth/access_token
原理是: (取自ChatGPT)
這個端點一個由開源社區提供的代理服務,可以在服務端實現 CORS 請求,從而允許前端代碼繞過瀏覽器的同源策略。
這個服務的原理是,它作為一個中間人,在響應頭中添加 Access-Control-Allow-Origin 屬性,然後將數據傳回前端。這允許前端應用從一個不同的源(在本例中是您的 GitHub Pages 站點)請求資源。
分析
首先問ChatGPT發現應該是跨網域的問題是因為不允許直接由瀏覽器端發起請求進行驗證,後來查看這篇文章 才知道可以怎麼添加代理的設定。
GitHub_OAuth_設定
CORS 錯誤通常發生在瀏覽器嘗試直接從客戶端執行不允許的跨域請求。在 GitHub OAuth 流程中,交換訪問令牌的請求必須從服務器端發起,因為涉及到客戶端密鑰和秘密。
對於 Gitalk 和其他在客戶端運行的評論系統,通常有兩個階段涉及 GitHub 的 OAuth 流程:
用戶身份驗證:這個階段是客戶端發起的,當用戶點擊登錄並被重定向到 GitHub 進行身份驗證。
訪問令牌交換:用戶身份驗證成功後,GitHub 會將用戶重定向回您的 Authorization callback URL,並帶有一個臨時的代碼(code),此時您需要將這個代碼發送到 GitHub 以交換訪問令牌。這個步驟必須在服務器端完成,因為需要包含您的客戶端秘密。
由於安全原因,GitHub 不允許在瀏覽器中直接執行訪問令牌交換,因為這將暴露 clientSecret。所以如果 Gitalk 的配置嘗試在客戶端直接執行這個步驟,就會遇到 CORS 錯誤。
參考資料
- 標題: 設定Hexo評論系統-Gitalk
- 作者: 小糖果
- 撰寫于 : 2024-02-14 18:19:35
- 更新于 : 2024-02-14 22:50:50
- 連結: https://candylearning.github.io/2024/02/14/設定Hexo評論系統-Gitalk/
- 版權宣告: 本作品采用 CC BY-NC-SA 4.0 进行许可。